Cards
Cards are a framework that is used repeatedly in Seismic to display content
Purpose
A card is a visual component that is typically used to represent a piece of content or contain a small amount of information. Cards are displayed on a Surface and this pattern is used in a number of features in Seismic. When a card is given enough details, it displays the elements in a nicely arranged and visually pleasing element.
Common use cases include:
- Training content being displayed in Seismic
- Custom content coming over from the Search extension point
- Content that is displayed in a carousel on the Homepage

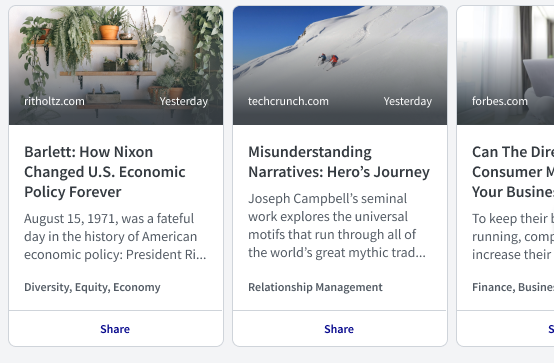
Cards sample
Card Prerequisites
Each surface has different requirements for the cards it contains. Please refer to your specific extension point documentation.
How it works
When passing over a JSON payload for a card, Seismic's Extension Platform translates and builds the HTML that creates the card.
A card can have an accessory item and a collection of elements. It must also have a externalId (a unique identifier for the object) and a type. For example, in the case of Lessonly, the externalId would be the id of the lesson or path and the type would be lesson or path. A card can also have an Type which would be the external system’s type. For example for Lessonly this would be “Lesson”, “Path”, or “Certification”.
Depending on the surface, some elements of the card are expected and other elements are optional
thumbnail (required on some surfaces, optional on others)
Accessories
url (to go to if the card is selected)
footer
buttons (as an element and/or as an accessory)
Elements may be of types
header
markdown
buttons (as an element and/or as an accessory)
modal (triggered by a button)
Missing field supression
Depending upon the card, if an element is omitted from all cards in the collection returned to the surface, then the card will respond to that and suppress the space for that element or accessory. For example, thumbnail, footer, or description.
High Level Fields
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| externalId (formerly ext_id) | string | Yes | An external id for the object in the card. Used in click tracking. While we do support backward compatibility for "ext_id", please move to "externalId" when possible |
| Type | string | Yes | The type of object in the card. Used in click tracking. This was formerly documented as externalType, but that was not correct. |
| elements[] | object[] | Yes | A collection of elements to display. |
| accessories | object | Sometimes | Holds the thumbnail and any card-level buttons. |
Accessories
Url
The string of the URL to browse to if the card is selected.
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| accessories.url | string | Optional | This is a string of the URL to browse to if the card is selected. |
"cards": [
{
"externalId": "UniqueIDValueForCard",
"type": "lesson",
"accessories" : {
"url" : "https://NotAURL.Example.com"
},
"elements": [
{
...
}
]
}]
Thumbnail
The thumbnail is required on the search page, but optional on the Content Blade. The display of the thumbnail depends on the page in which it is displayed. Different pages will cause the thumbnail to be displayed slightly differently and may require different sizes of thumbnail.
Cards not Rendering without a Thumbnail
There have been several instances where cards do not render without a valid thumbnail. We will be working to resolve this issue but do not have an ETA at this time. Please ensure to include valid image URLs for your cards
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| image_url | string | Yes | The text to display |
| alt_text | string | Yes | The alt text to display |
| label | string | No | The text to display in the label (markdown supported) |
| label_type | string | Yes if there is a label | Success|Error|Overlay (will also add Warning eventually) |
"cards": [
{
"externalId": "UniqueIDValueForCard",
"accessories" : {
"thumbnail" : {
"image_url": "",
"alt_text": "",
"label": "Overdue" // Or with alignment tags <left>seismic.com</left><right>Yesterday</right>",
"label_type": "Error" // Overlay
}
},
"elements": [
{
...
}
]
}]
Footer
The footer is the section at the bottom of the card that contains text and an optional thumbnail.
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| text | string | Yes | Markdown supported text |
| thumbnail_url | string | No | |
| thumbnail_alt_text | string | Yes, if there's a thumbnail URL | Alt text for the thumbnail |
Elements
General Pattern
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| type | string | Yes | The type of the element. Current support types are: markdown, header, image, and modal |
| element_id | string | No | Id for the element. Used to know the caller for modals and other (future) interactive elements |
| text | string | Yes | The text for the element |
| image_url | string | No | Only for buttons. Image to display with or instead of the text. Even on buttons, this is not required. |
Header Element
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| type | string | Yes | "header" |
| text | string | Yes | The text to display |
| element_id | string | No | Unique ID for this header element |
"cards": [
{
"externalId": "UniqueIDValueForCard",
"type": "lesson",
"elements": [
{
"type": "header",
"text": ""
}
]
}]
"cards": [
{
"externalId": "UniqueIDValueForCard",
"externalType": "lesson",
"elements": [
{
"type": "markdown",
"text": ""
}
] // end of outer element array
}]
Markdown Element
| Field Name | Data Type | Required | Description |
|---|---|---|---|
| type | string | Yes | "markdown" |
| text | string | Yes | The text in markdown format to display. |
| element_Id | string | No | Unique ID of this markdown element |
"cards": [
{
"externalId": "UniqueIDValueForCard",
"type": "lesson",
"elements": [
{
"type": "markdown",
"text": "<Bell/> Bell Icon"
}
] // end of outer element array
}]
Troubleshooting
- Make sure you are passing in all required fields
- Validate your JSON structure
Related Documentation
- link to other stuff
Updated almost 3 years ago